Livesign
Designing the full spectrum of branding, UX / UI, Lottie animations, video editing, as well as a host of other things, for a new digital verification of identity platform.
Video editing
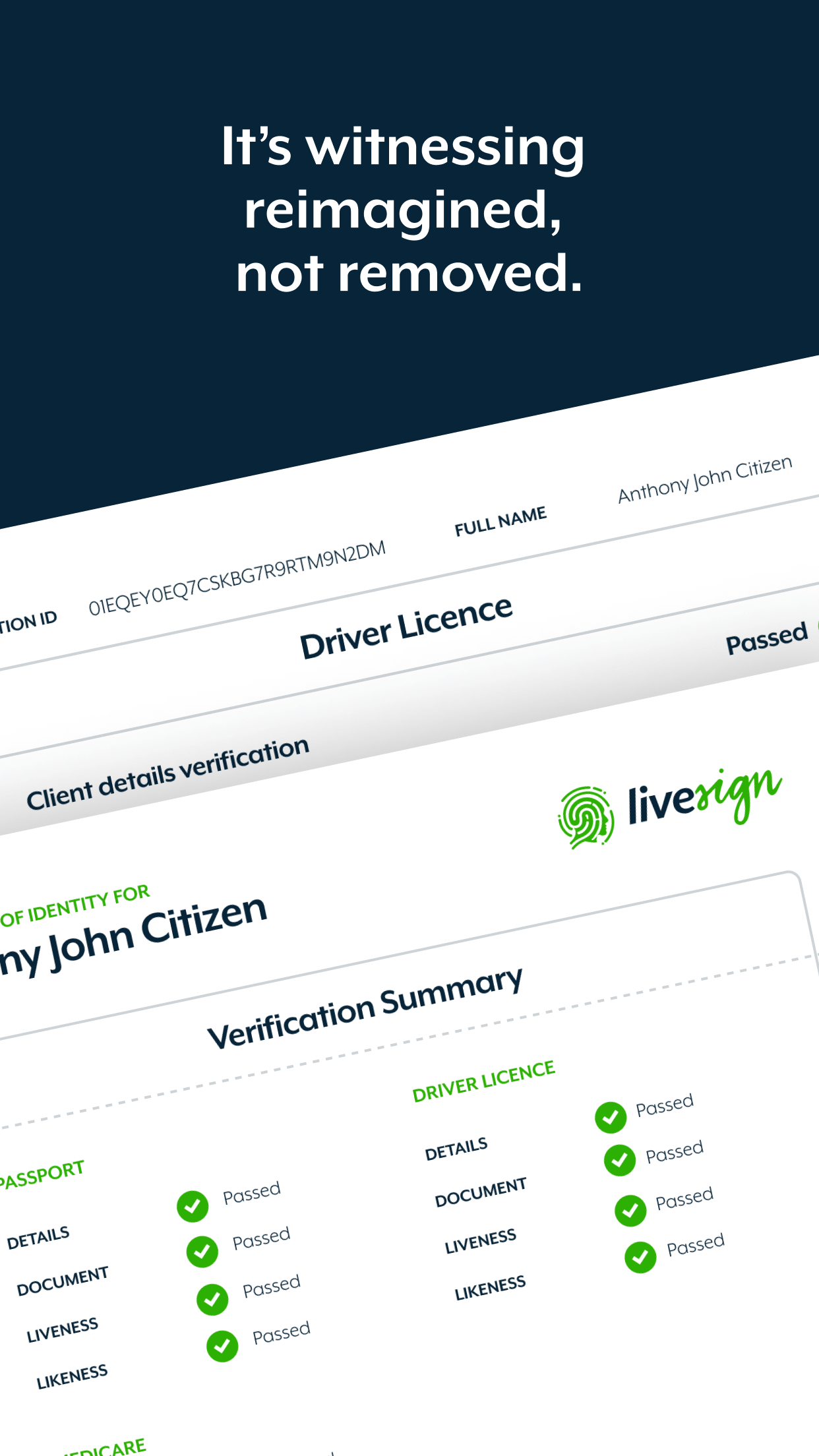
Video has been an integral communication tool to explain what is an otherwise daunting and underlying complex platform to both clients and signers. The video above I storyboarded and scripted from scratch, source the clips and then edited the whole thing together including the animations.






Brand development
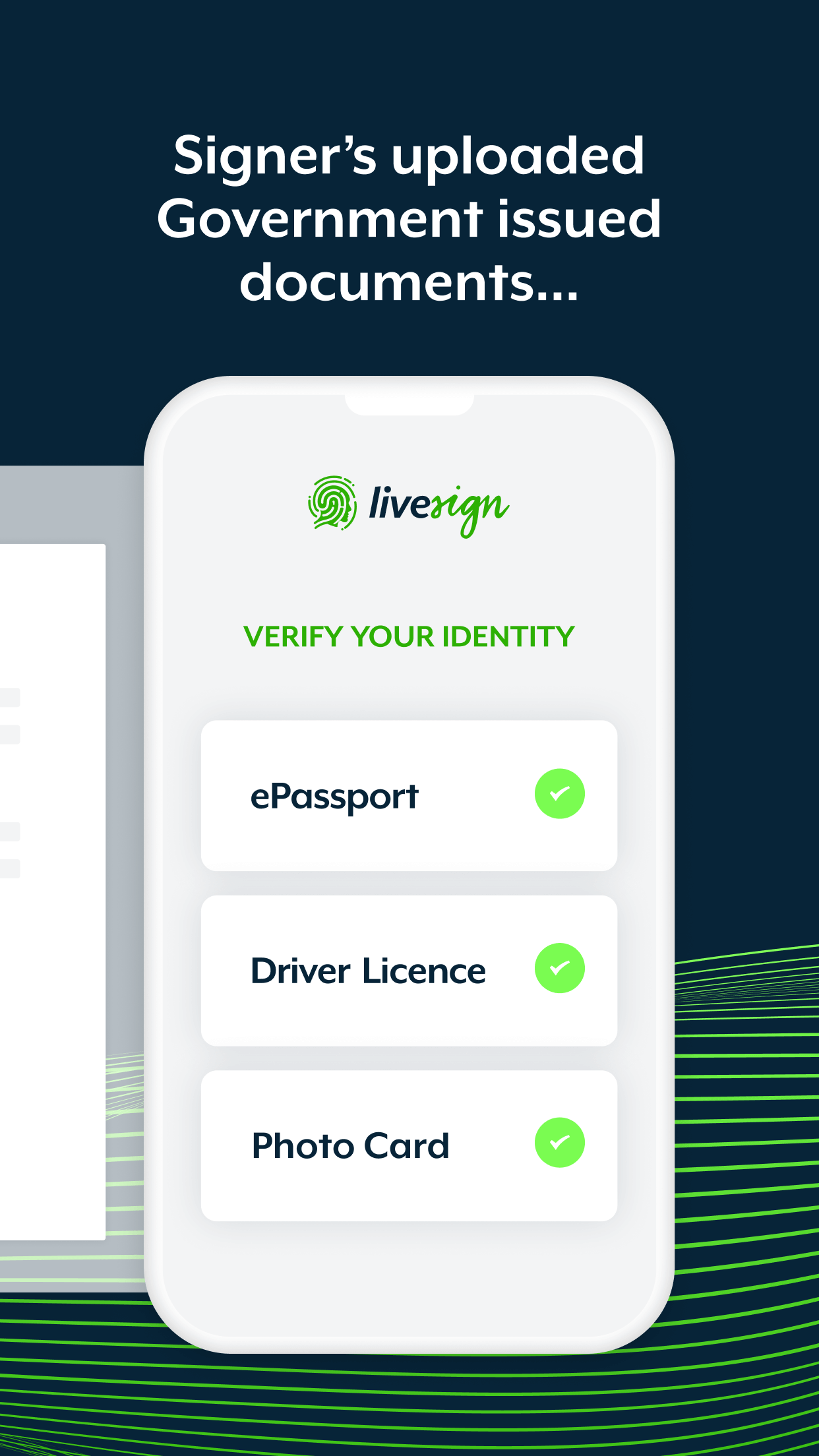
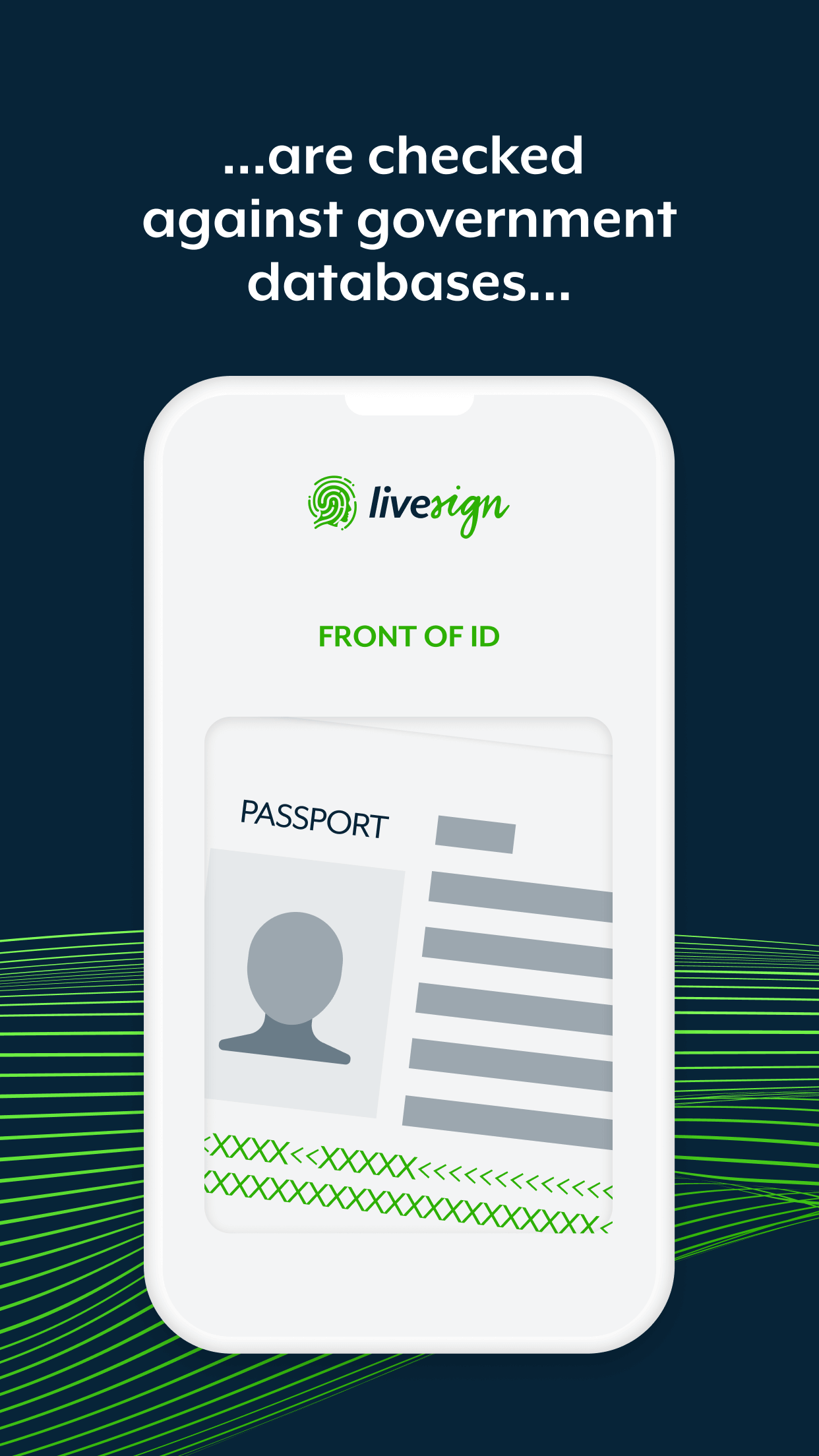
The Livesign brand was one I developed from day one, carefully crafting the logo, colour palette and typography styles into an identity that looked technically savvy, trusted and professional.
Having a solid foundation for the platform's look and feel makes it so much easier to develop the UI going forward. It means you can jump straight into high fidelity mock ups, by-passing tedious wireframe creation and getting to a final solution more efficiently and faster.
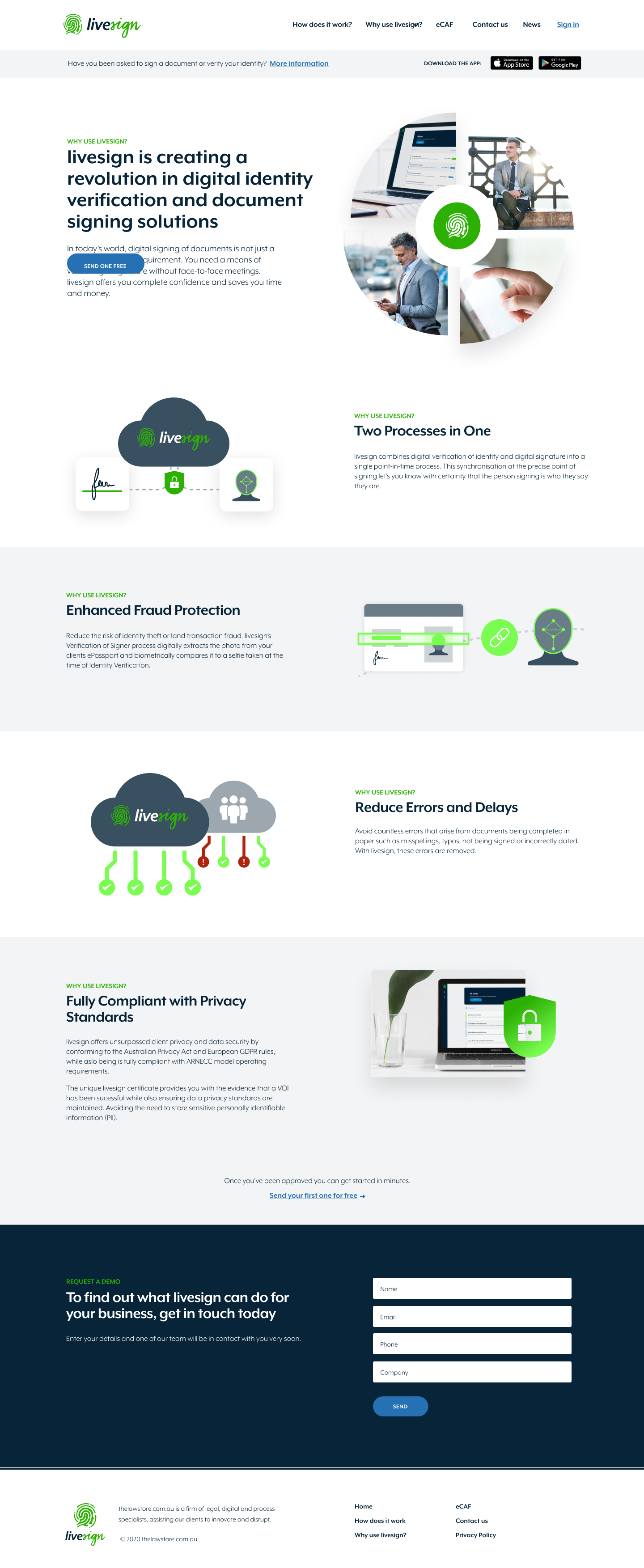
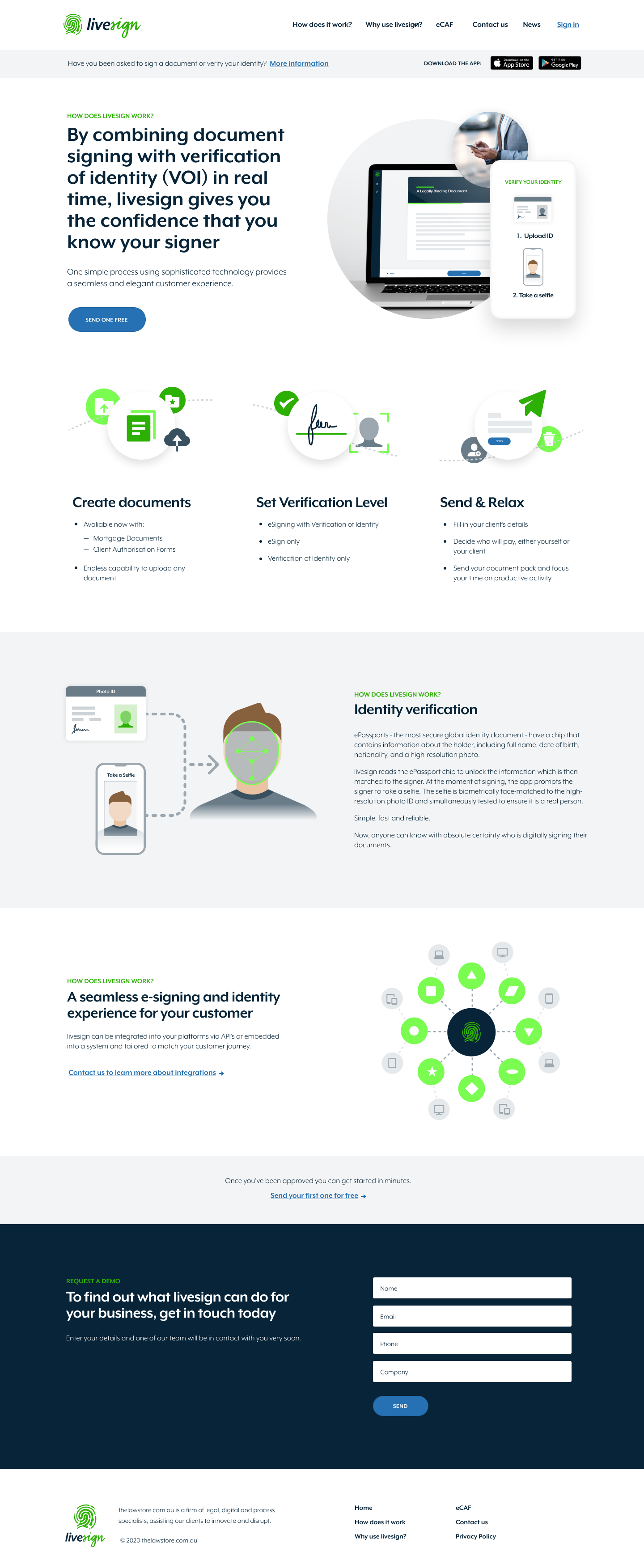
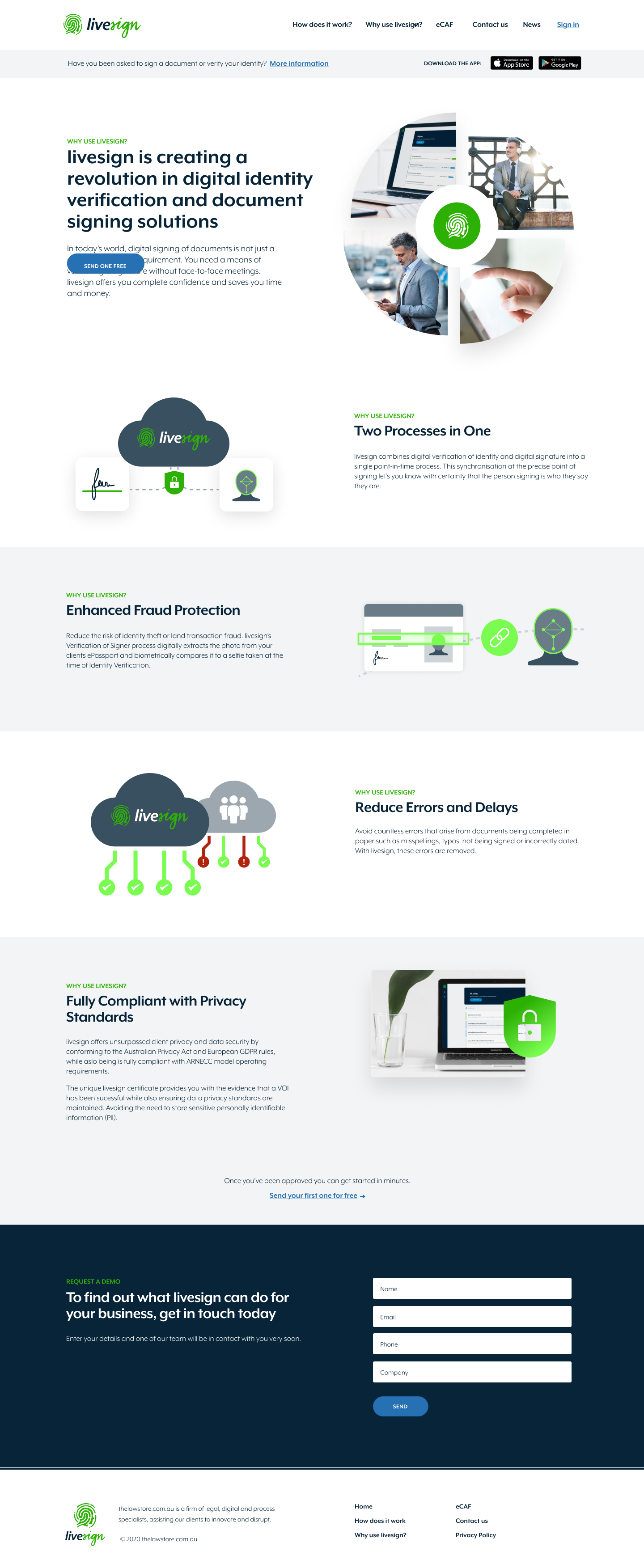
Marketing & acquisition website
The marketing pages are a designer's playground to have fun and figure out the rest of the look and feel. Trying out type combos, adding in some illustration and photos and getting a feel of the colour palette and use sets the scene for a more minimal and formal feel in the product itself.



Assets, assets, assets
Working on Livesign has allowed me to work across the entire spectrum of design collateral required for a SASS platform. From the initial branding, to the app UI, the marketing website, through to explainer animations and user guides, promotional videos. More than I could possibly show here.